蝉知文章详细页添加多平台分享按钮
- 2020-02-29 08:00:00
- 阿超 原创
- 3107
蝉知系统是一款开源免费的企业门户系统。安装好即可直接使用。里面自带了很多方便网站设计的功能
下面我们来介绍一下如何在文章中添加多个平台的分享按钮
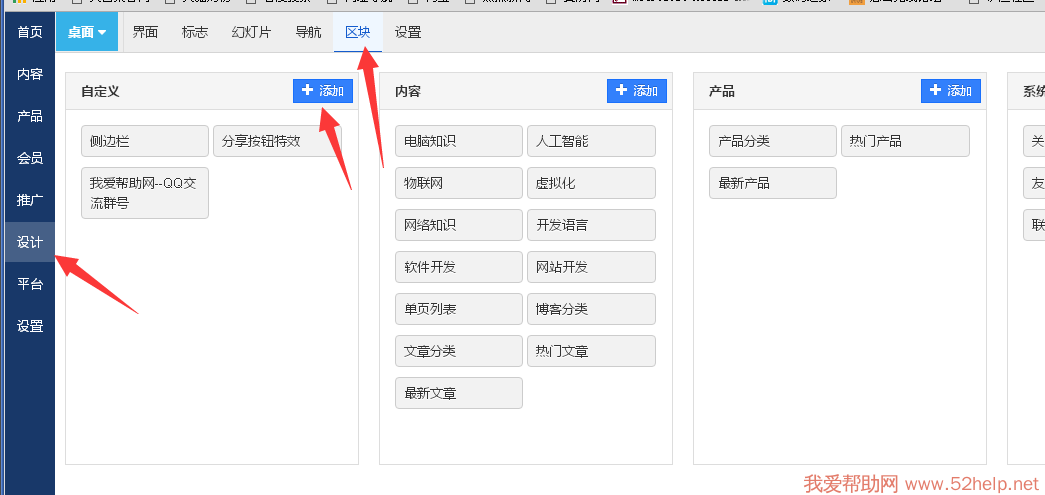
1、打开蝉知网站后台,在设计-区块下 添加一个新的功能模块

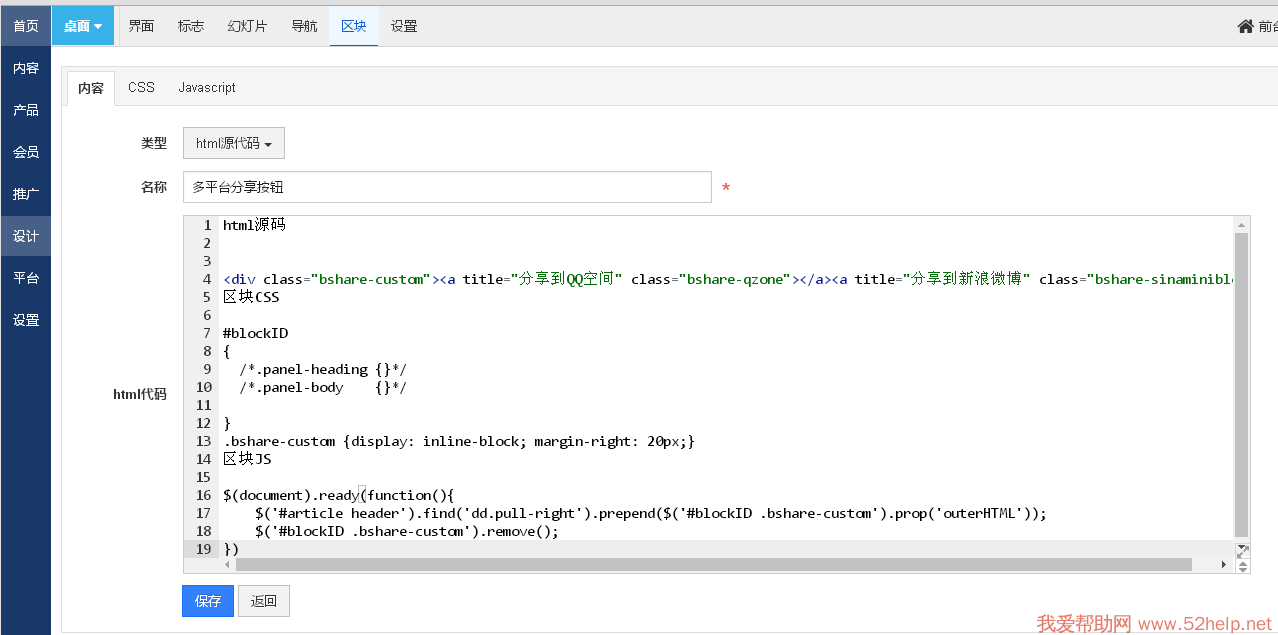
2、添加新建后,打开自定义内容编辑页面,类型我们选择html源代码,名称可以自定义。下面提供了html源代码,CSS和JavaScript的代码。直接复制粘贴进去就可以
html源代码
<div class="bshare-custom"><a title="分享到QQ空间" class="bshare-qzone"></a><a title="分享到新浪微博" class="bshare-sinaminiblog"></a><a title="分享到人人网" class="bshare-renren"></a><a title="分享到腾讯微博" class="bshare-qqmb"></a><a title="分享到网易微博" class="bshare-neteasemb"></a><a title="更多平台" class="bshare-more bshare-more-icon more-style-addthis"></a><span class="BSHARE_COUNT bshare-share-count">0</span></div><script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/buttonLite.js#style=-1&uuid=&pophcol=1&lang=zh"></script><script type="text/javascript" charset="utf-8" src="http://static.bshare.cn/b/bshareC0.js"></script>
区块CSS
#blockID
{
/*.panel-heading {}*/
/*.panel-body {}*/
}
.bshare-custom {display: inline-block; margin-right: 20px;}
区块JS
$(document).ready(function(){
$('#article header').find('dd.pull-right').prepend($('#blockID .bshare-custom').prop('outerHTML'));
$('#blockID .bshare-custom').remove();
})
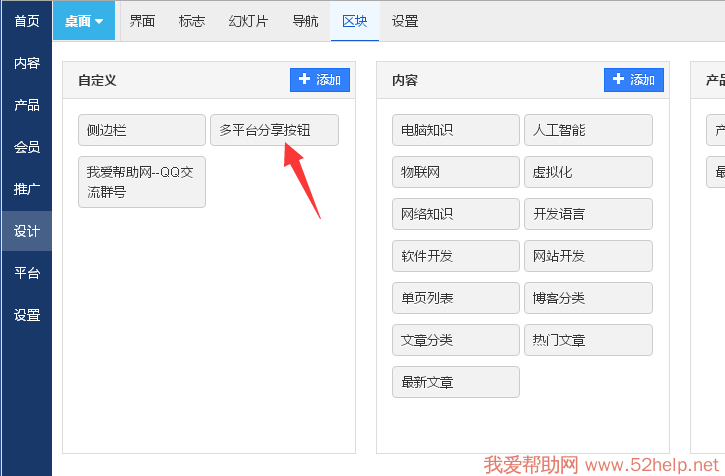
3、保存成功后,添加完毕,在区块 自定义栏有新添加的功能

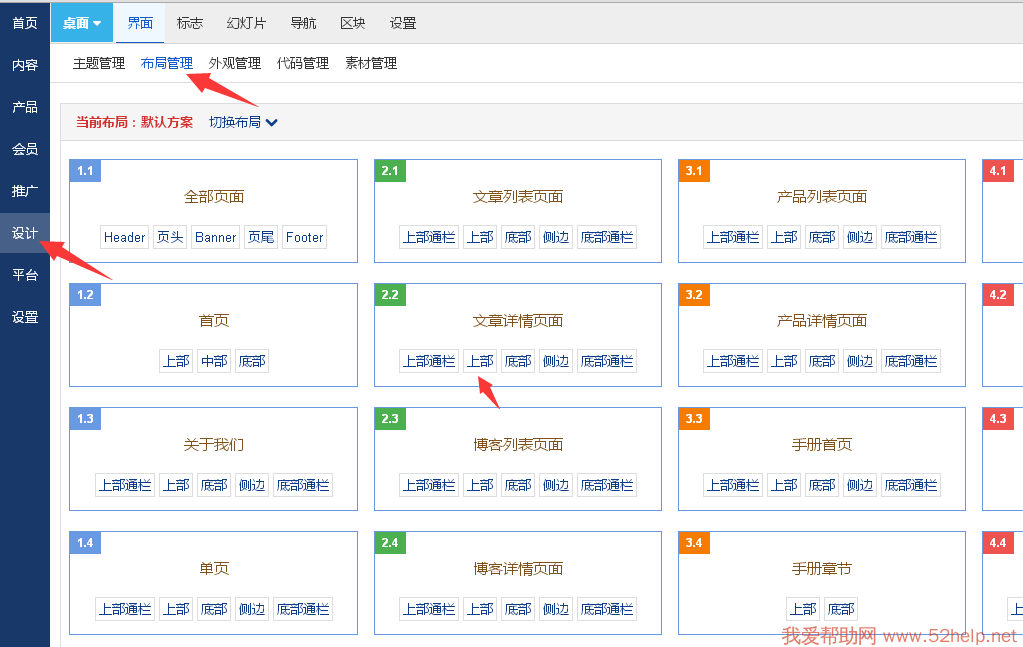
4、调用该功能模块,在设计-界面-布局管理 中选择 文章详情页面,在上部(由于代码关系,这里选择下部或者其他部分都可以)单击打开
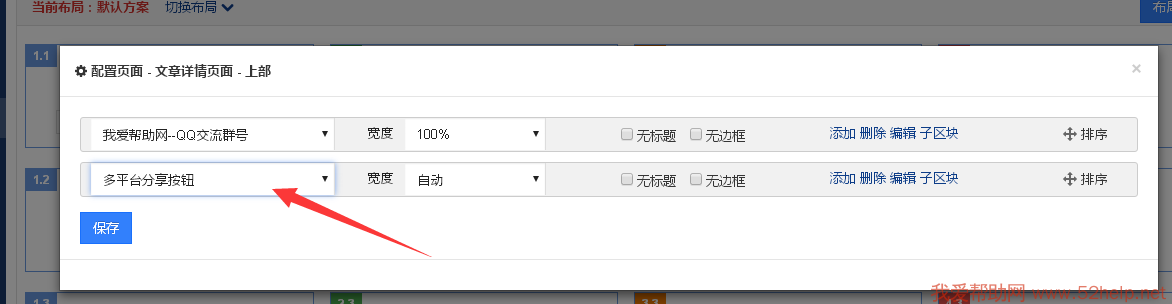
5、在配置页面-文章详情页面的 部分上添加 刚添加的功能模块。
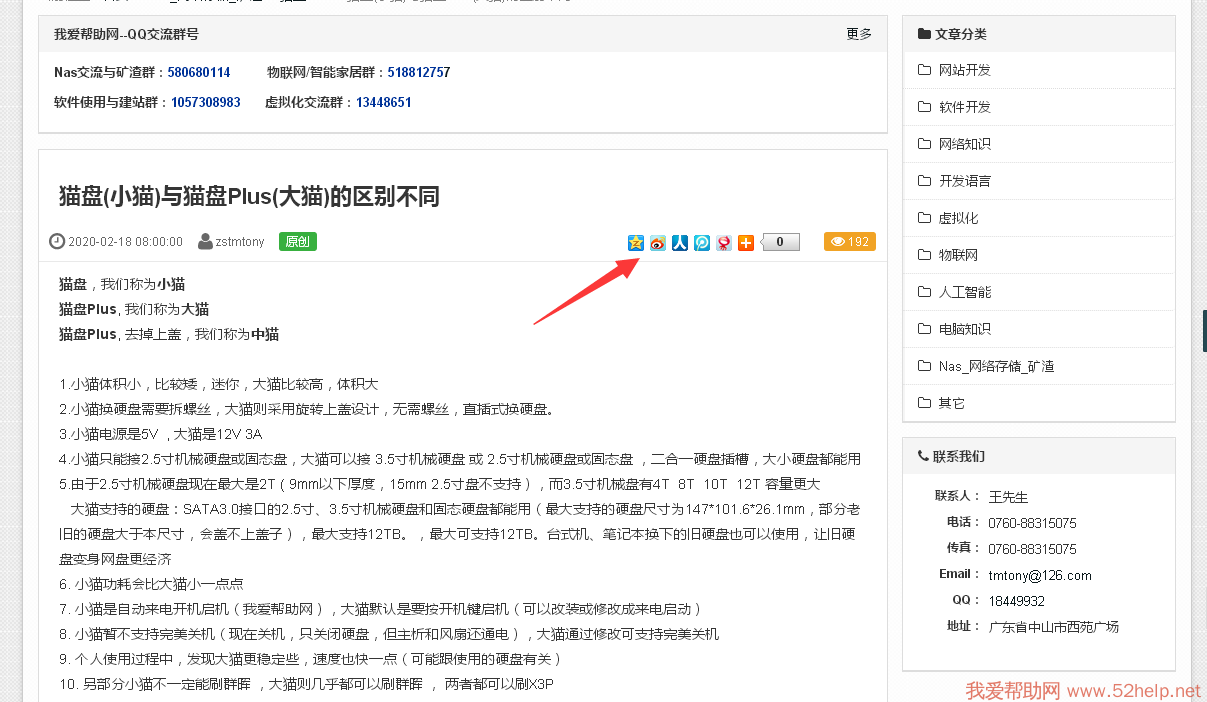
6、保存成功后,再打开文章详细页。我们可以看到在页面上多了多平台分享按钮
发表评论
文章分类
联系我们
| 联系人: | 王先生 |
|---|





